vue开发过程中使用element-ui框架中的Popover 弹出框,即el-popover组件;
因为内容高度不确定,而placement为固定值,弹出窗很容易超出屏幕导致被遮挡,一开始想着自己解决这个问题,逻辑也很简单,就是等加载完所有内容后,渲染完组件,即$nextTick()后通过ref获取整个弹窗的边界值,哪个为负值,则将其赋值为0或者大于0,这样就可以解决问题了;
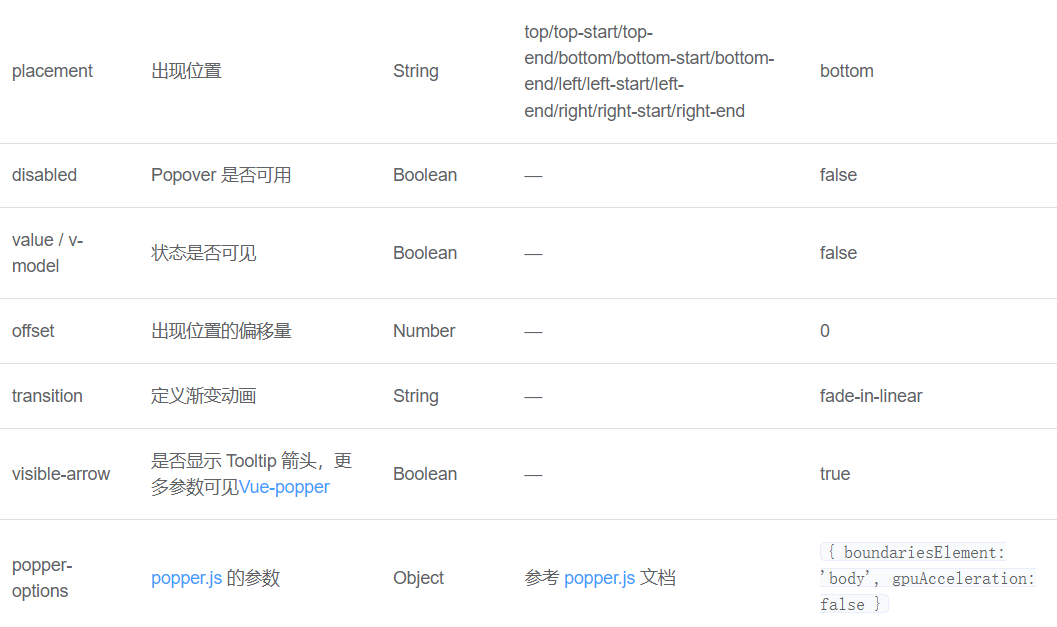
但在查阅资料后,发现其实有更好的办法,那就是直接设置el-popover组件的popper-options参数,里面有个属性为boundariesElement,默认值为‘body’,将其设置为:’viewport’即可,就是这么简单,超出时弹窗会自动调整位置,不会被屏幕遮挡;
<el-popover
placement="left-end"
title="弹窗标题"
width="200"
trigger="click"
content="将popper-options的boundariesElement属性设置为viewport即可"
>
<el-button slot="reference">click 激活</el-button>
</el-popover>